 ブロガー
ブロガーSWELLが初心者に易しいって本当?
プログラミングとか全然分かんないけど大丈夫?
この記事ではそんなあなたの疑問に答えます。



SWELLは、ブログ初心者に一番人気のテーマです。
SWELLではブロックエディタという編集方法を開発当初から採用。
ブロックを組み立てるような要領で、誰にでもカンタンに使えるようになっているのが特徴です。



よくある文字装飾やリストの作成、枠囲みなどはクリックのみで済んでしまいます。
凝れば凝るほど美しいデザインも可能ですが、何もしなくてもシンプルにまとまったデザインが可能なのも魅力なのがSWELL。



このサイトもSWELLを使用していますよ(デザインはともかく…)。
SWELLでは、編集時のデザインとプレビューの見え方がほぼ同じなのでそんな悩みも解決です。
この記事では、そんなSWELLを使って記事を書く時の標準的な作業の流れを解説します。
SWELLはブログ初心者に人気でかつおすすめNo.1の有料テーマ。
自信のないブログ初心者でも安心の使いやすさで、安くはないですがSWELLを選んで後悔することはないでしょう。
数ある有料ブログの中でも、評判通りの間違いのない数少ないブログツールと言えます。
>>>>>SWELLのデモサイトを見てみる


SWELLでのブログ記事の書き方手順
ここではSWELLで、ごくシンプルなブログ記事を書く時の手順を、順を追って解説します。
特に難しいことが無いので、拍子抜けしてしまうかもしれませんよ。
①WordPress管理画面からログイン
基本的なことですが、WordPressの管理画面からログインします。


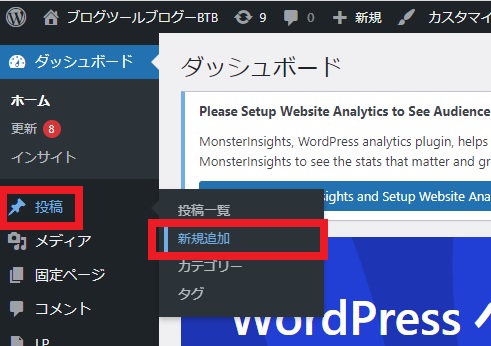
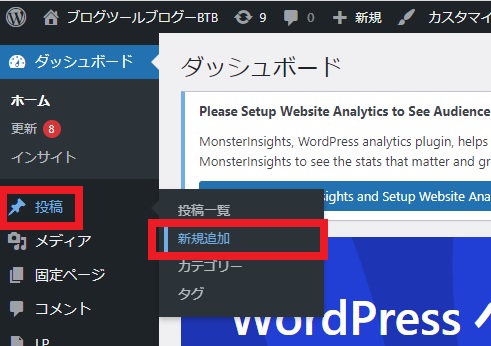
ログインしたらWordPressの画面が出てきますので、『投稿』→『新規追加』をクリック。


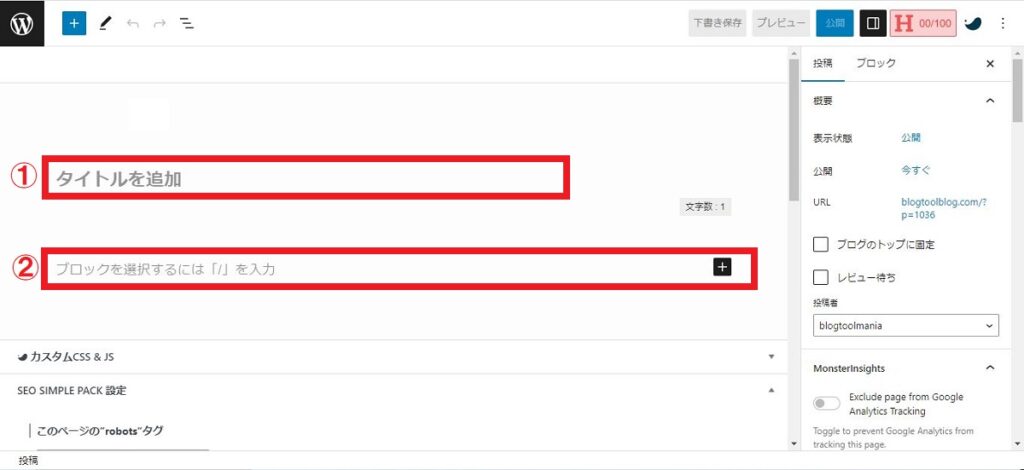
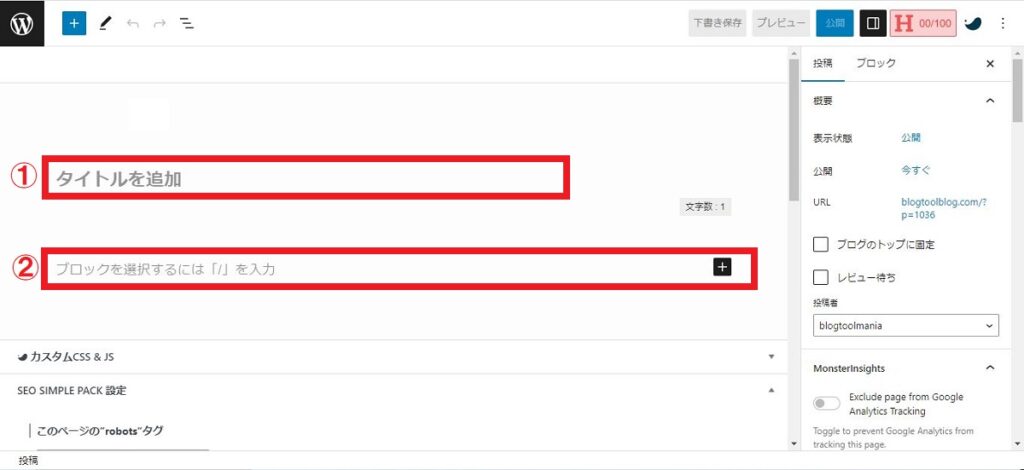
すると以下のような画面になりますが、これがブログ記事作成(編集)画面です。


ここでブログ記事を書くわけですが、要領は単なるタイピングと同じ。



①がタイトル(h1タグ)、②が本文を入力する所です。
ひたすら文字打ちと改行で記事が作成できます。



細かいコード入力などは全くありません
文字装飾などの操作はシンプル過ぎて逆に不安になるくらいです。
②タイトルを追加


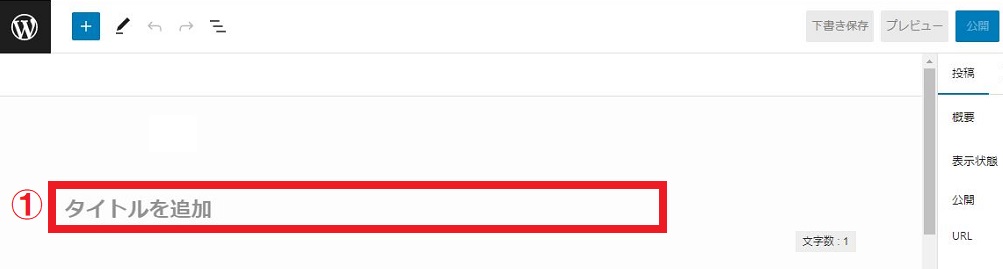
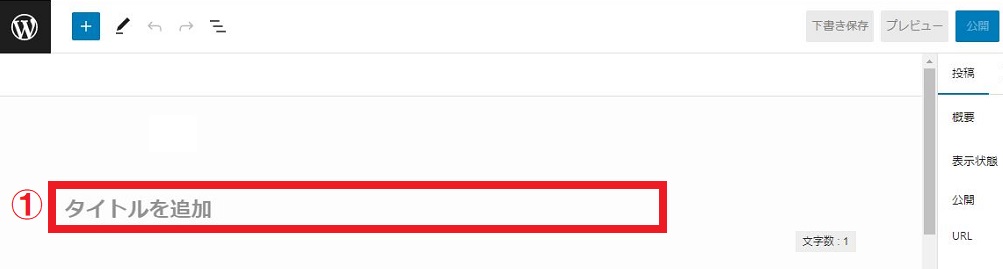
冒頭にあるのがこの『タイトルを追加』という文字。



このブロック(段落)に記事のタイトルを入力します。
タイトル自体は最後によく考えて入れるべきですが、仮タイトルを入れておいてもいいでしょう。



後で忘れないよう(仮)としておきましょう
ブログタイトルには、SEO的に次のようないくつかの注意事項があります。
- なるべく32文字前後にまとめる
- タイトルには記事のキーワードを含める(2~3語)
- キーワードはなるべく左寄せが望ましい
- 数字を入れたりネガティブキーワードで検索者に注目させる



ブロガーは皆、これを意識して記事を書いてますよ。
タイトルの付け方については、別途別記事で紹介しますよ(予定)。
③リード文(導入文)を書く
タイトルの次に、本文で一番最初に書くのがリード文(導入文)です。
なぜなら読者はここを数秒読んだだけで、読み続けるか離脱するかを決めちゃいますから。



なので、気合いを入れて書くようにしましょう。
あまり長くなると本文に入る前に離脱する可能性もあるので要注意。
冒頭は読者に共感してもらえる文言で始めのがオーソドックスです。
『~で悩んでいませんか?』この記事はそんな悩み(疑問)を解決します。
こんなニュアンスで始めるようにしておけばまずは無難です。
ちなみに、SWELLでは冒頭から、最初の『h2見出し』までの部分がリード文扱いになります。
※SWELLは最初の『h2見出し』の直前に自動で見出しが作成されます。見出しはhタグが全て見出し項目となります。(目次の確認はプレビューでしか見ることができません。)
また、リード文では、記事の概要や内容を箇条書きで書いたり、読者が記事を読み終えた後のメリットなどを書くことが一般的です。
④h2、h3見出しを整える
h1は記事タイトルのことで記事一つに付き『1つ』だけです。
でもh2、h3などは『小見出し』などと呼ばれ、本文中にいくつでも作成可能です。
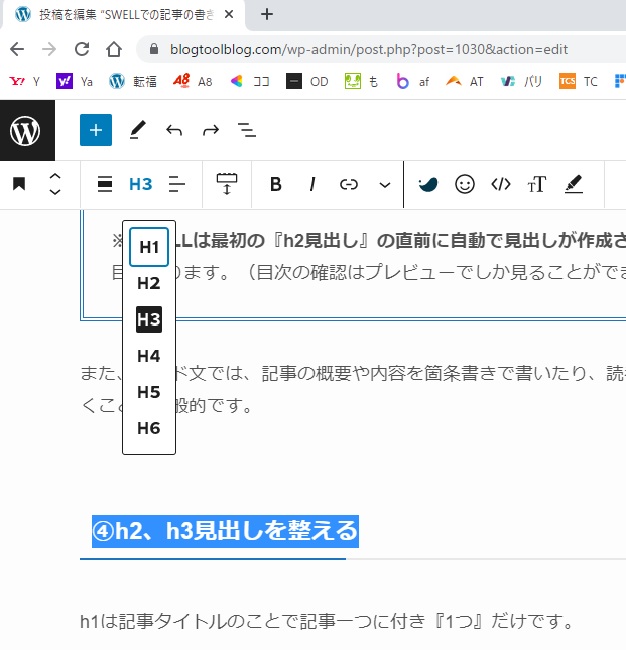
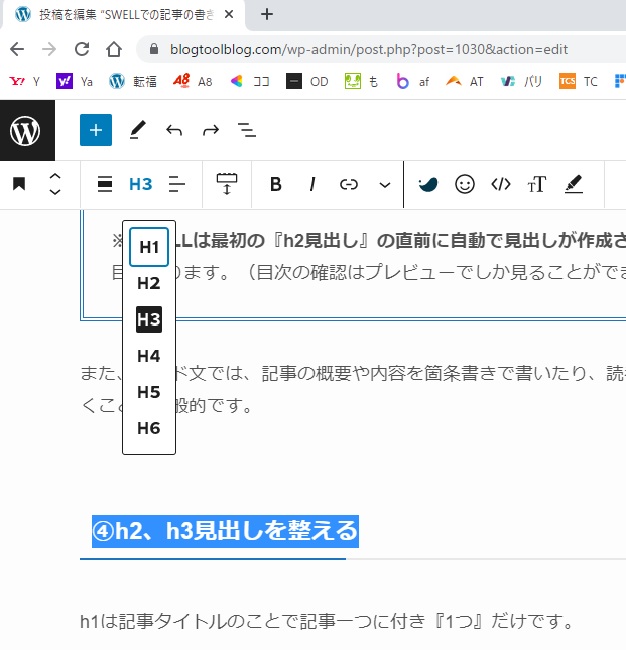
先に『見出し』ブロックを選んでから文字を入れたり、文字を指定して後から『見出し』にすることもできます。
下の画像では、h3見出しの文字が反転表示で選択されていますが、h2やh4に変更することも可能です。


ただし、h2もh3も挿入する時は二つ以上作成するようにします。
例えばh2見出しの下にh3見出しが一つだと、h3見出しを作る必要はありませんよね。
また、階層も整える必要があります。



h3見出しの下にh2見出しを利用するなどするとSEOとしては良くありません。
読者に要点が伝わるような見出しの付け方をしましょう。
見出しに関するSEO関連の注意点は以下のような感じ。
- h2にはキーワードを少なくとも一つ入れるようにする。
- h2、h3にはなるべくキーワードの関連ワードを入れる。
但し不自然な日本語になるなら逆効果ですので、ホドホドに。
⑤文字装飾をほどこす
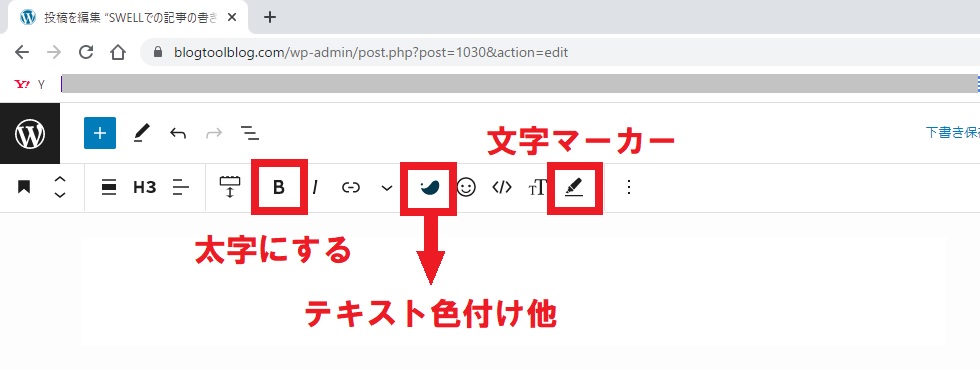
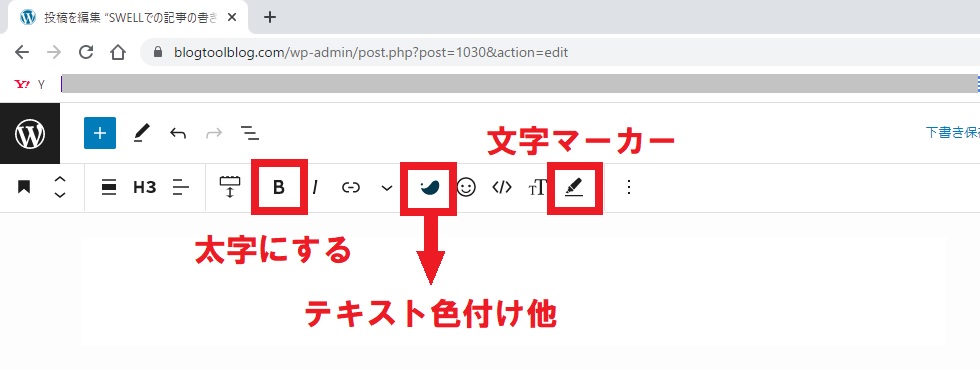
最初のうちは、ブログ本文にほどこす文字装飾は『太字』『赤文字』『マーカー』くらいで十分でしょう。
いづれもブロックのメニューバーでクリックのみで設定できます。





組み合わせて使うことも可能ですよ
あまりやり過ぎるは良くないですが、何もないとかえって読みづらかったりします。
⑥文章の枠囲みやリスト形式
なるべく記事を最後まで読んでもらうために、文章を読み易くする工夫も必要です。
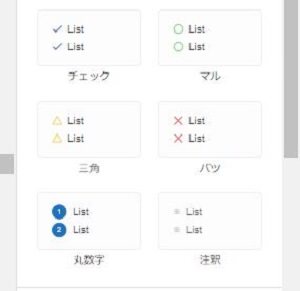
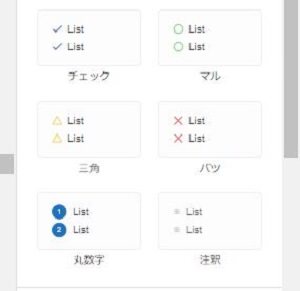
必要に応じて文章を枠囲みしたり、リスト形式で見せるようにすると読者は読み易く理解しやすくなりますよね。
いづれもブロックをクリックすることでカンタンに作業できます。






こちらも、枠囲みの中にリストを入れるなど組み合わせてグループ化できるものもありますよ。
⑦吹き出し
文章を長々と書いていると、会話形式にしたくなる時に役立つのが吹き出しです。



これを使うと、読者が読み進めるのに飽きることを防ぐことができます。
吹き出しは設定するのに少しだけ作業が必要です。
こちらは解説が少し長くなるので、時間がある時に他記事を参照してみてください。
⑧まとめ
文章の最後に、h2見出しでまとめ文を書きます。
別になくてもいいのですが、まとめ文を書くのにはメリットがあります。
- これまでの文章の要点をまとめてリスト形式で再表示する
- 次の行動を促すなどの文章を挿入する
以上のようなことで読者に読了感を提供したり、次の行動に誘導することができます。



アフィリエイト案件がある場合は、まとめ部分にアフィリンクを置いておくのも一つの有効な手段です。
最低限、関連記事に誘導すれば内部リンクで他記事とつながりSEO的に効果的です。
⑨記事の投稿前の各種設定
まとめの文章を書き終えたら後は投稿するだけです。
投稿をする前に設定すべき項目がいくつかあります。
- タグの設定
- アイキャッチ画像の設定
- インデックスの可否
- キーワード設定
これらは仮に設定していなくても構わないのですが、稼ぎたいブログ運営者ならもれなく設定しておくべき項目です。
ですが次に紹介する二つの項目は必須ですので必ず設定してください。
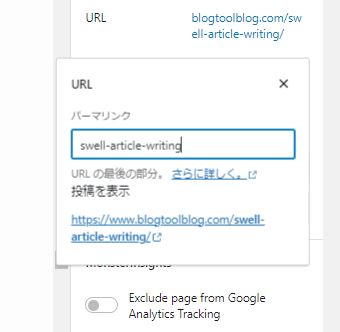
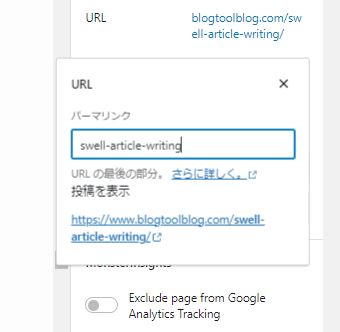
⑩パーマリンクの設定
パーマリンクとは簡単に言えば記事のURLです。
パーマリンクの設定は、記事の階層やキーワードを把握するために非常に重要なものです。



自分が記事を管理しやすくなりますよ
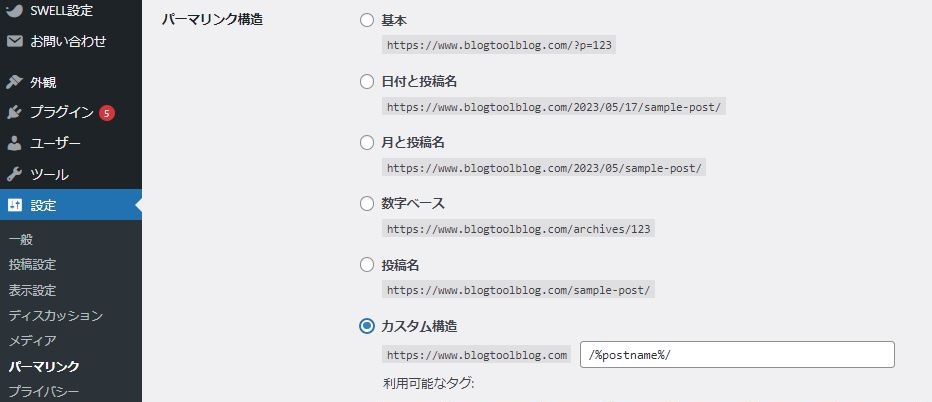
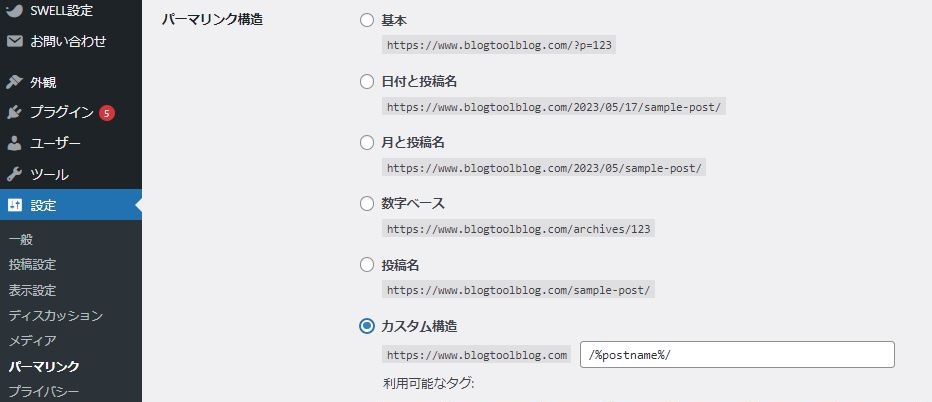
初期設定は『設定』→『パーマリンク設定』から『%postname%』にしておくのがオーソドックスです。


この記事は私のブログで『SWELL』という小カテゴリー内で、記事の書き方を書いた記事なので、『swell-article-writing』というパーマリンクにしています。





一度設定して投稿したら、変更することは好ましくありません。
良く考えて設定しましょう。
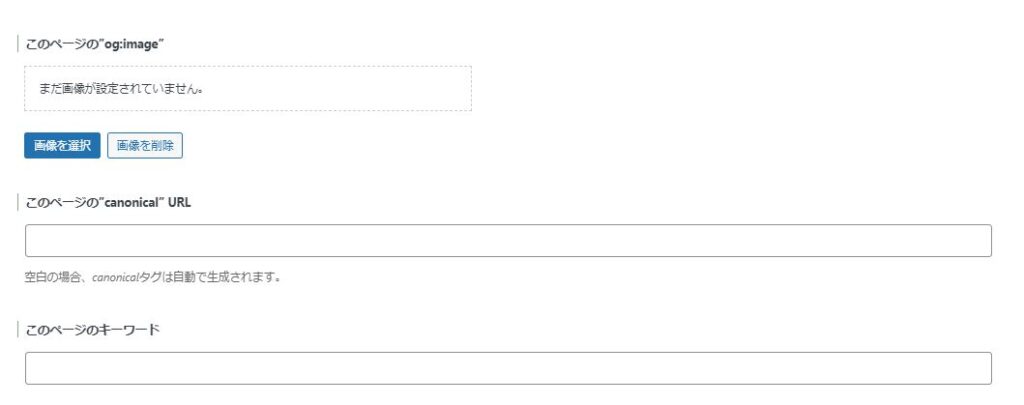
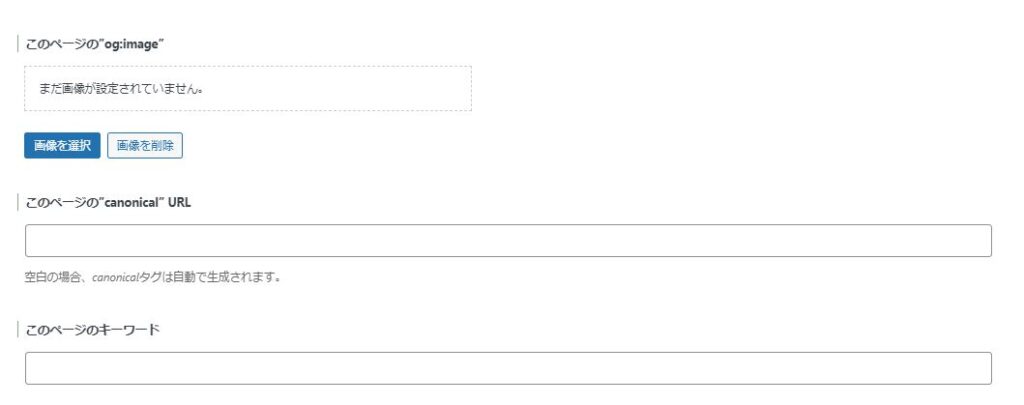
⑪要約(ディスクリプション)
ディスクリプションはGoogle検索で記事が表示される際にも利用される重要なものです。



120文字前後で記事のキーワードを含めて記述しておくのが良いとされます。
ちなみに、SWELLではプラグインとして、SEO SIMPLE PACKが推奨されています。
このプラグインを導入することで、SEOに効果的な項目が記事の最下部に表示されるので、漏れなく記入しておくようにしましょう。




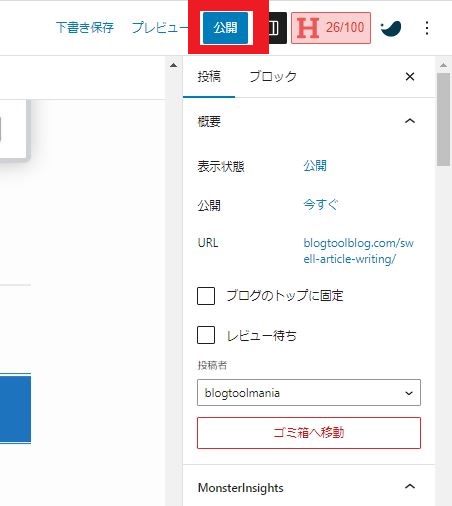
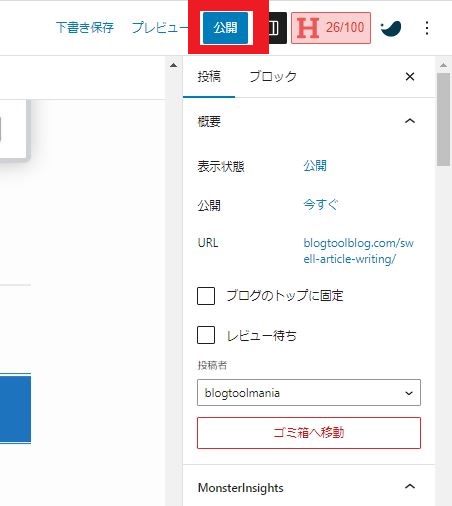
⑫『公開』ボタンを押して記事を投稿する
全ての項目を入力したら、あとは画面右上の『公開』ボタンを押すだけ。


ボタンを押すと『公開してもよいですか?』と聞かれます。
記事は後でいくらでもリライトすることができます。
記事の仕上がりは60~70%程度でも構わないので、どんどん記事を書いて投稿するようにしましょう。
ブログサイトの運営歴が長くなり、記事数も増えることでブログサイトの評価が高まりますよ。
SWELLの特徴
SWELLは初心者に易しいと言われていますが、その理由は記事の書き易さ。
すでに見てきたようにいろんなパーツを組み合わせて利用することで、やりたいことはほとんど実現できてしまいます。



特にhtmlコード類を覚える必要もありません。
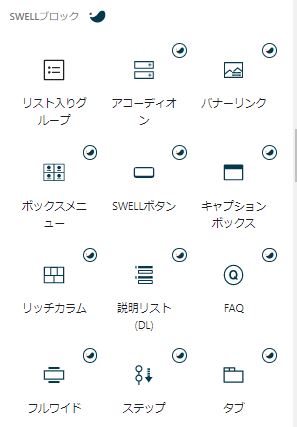
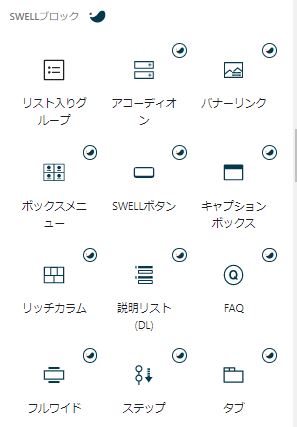
その特徴をさらに活かしているのがSWELLの独自パーツの数々。




ここでは一つ一つ説明はしませんが、オリジナルのパーツ群の有用性は他のテーマの追随を許しません。



初心者こそ、SWELLを利用した方が恩恵を多く受けられるでしょう。
記事を書きあげる速さも、他の有料テーマより頭一つ抜け出ているといえます。
>>>>>SWELLのデモサイトを見てみる
まとめ:【SWELL】記事の書き方ー手順と最速で記事が書ける理由を解説
この記事では、SWELLでブログ記事を書く時の手順を紹介しました。



まるでブロックを積み上げるような感覚で記事を書けるのがSWELL。
まだ迷っているようなら、早めに決めて最初の記事を投稿することに注力した方が賢明ですよ。
ということで、この記事は以上です。
>>>>>SWELLのデモサイトを見てみる
