ブロガー
ブロガーこの数ケ月、chatGPTって流行ってるよね?
私も利用してみたいけど、どうやるんだろう?
この記事では、そんなあなたの悩みを解決します。
chatGPTを試験的に導入するなら、特別なサイトで会員になる必要もありません。
というよりWordPressブログなら、プラグインの一つとして導入できます。
そのプラグインは『Jetpack』。



J名前だけなら聞いたことがある人も多いはず。
Jetpackは元々、バックアップやセキュリティなどいろんな機能を持つプラグインで、多くのユーザーを持っていました。
今回はそのJetpackでchatGPT(AI)をWordPressに直接導入して、
ツールの一つとしてAIの回答をそのまま記事にできる方法を解説します。
ブログの記事にAIの導入を考えている人は、今のうちに操作に慣れておき、
プロンプト(指示の出し方)を上達させておいた方がいいかもしれませんよ。



プロンプトが上手く使えないと、chatGPTが活用しきれないですね
Jetpackとは?
Jetpackは、WordPressのブログにさまざまな機能を追加できるプラグインです。



主な機能は以下のような感じ。
- セキュリティ強化
- アクセス解析
- ソーシャルメディアとの連携
- 検索エンジン最適化 (SEO)
- 画像の自動キャプション生成
最近追加された機能として、AIを活用したものも含まれるようになりましたよ。
Jetpackをブログにインストールする方法
インストールから有効化まで
Jetpackをインストールするには、以下の手順で行います。



プラグインの導入に慣れた方にはお馴染みのやり方ですね。
- WordPressの管理画面にログイン。
- 左側のメニューから「プラグイン」>「新規追加」をクリックします。
- 「Jetpack」を検索します。


Jetpackのプラグインが表示されたら、『今すぐインストール』をクリック。
数秒で『今すぐインストール』の文字が『有効化』に変わるので、『有効化』をクリックします。
ここから先は通常のプラグインとは異なりますので、注意が必要です。
Jetpackの設定
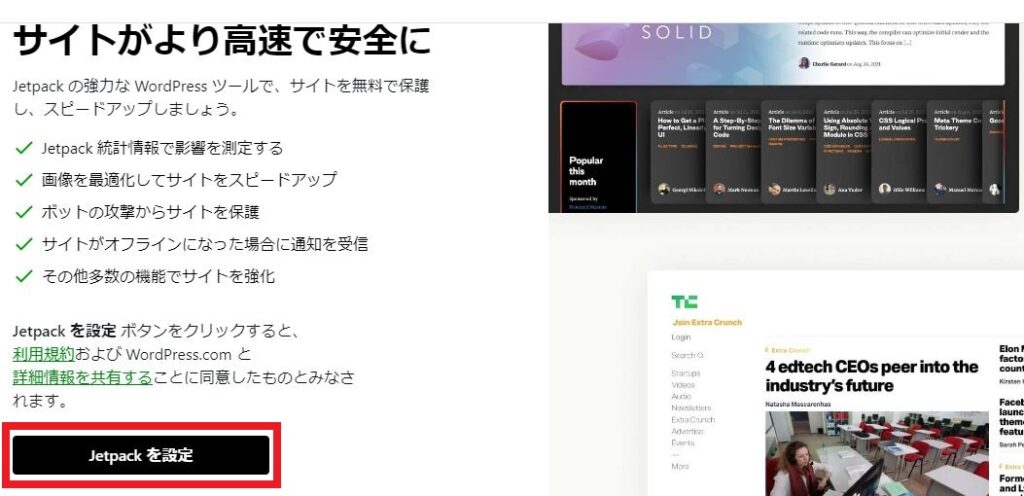
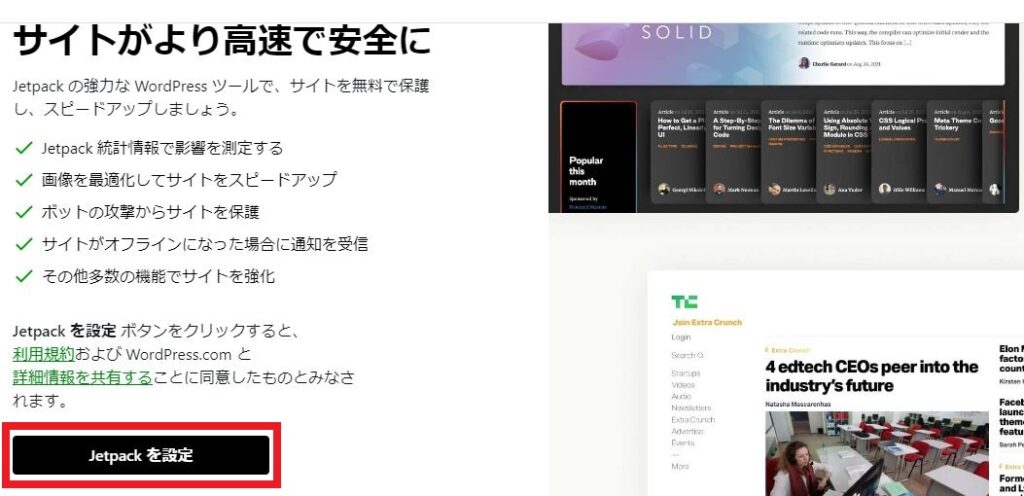
『有効化』をクリックすると、以下のような画面になりますので、
『Jerpackを設定』をクリックして次に進みます。


続いて以下のような画面になります。
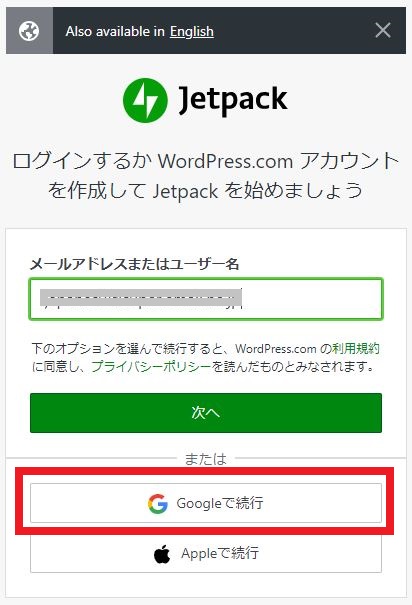
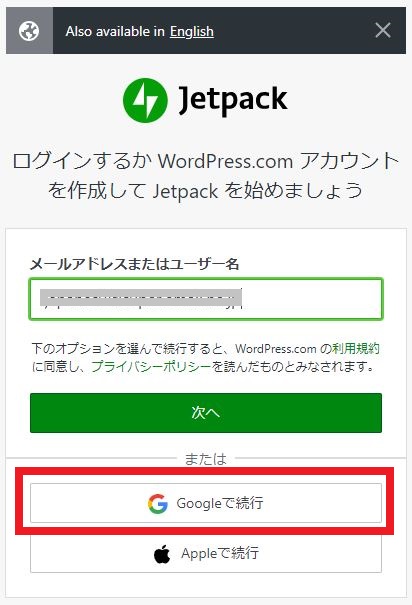
Jetpackとの接続を行う設定のために、以下の画面から認証を進めます。



ここではGoogleアカウントとの連携をする設定で進めます。


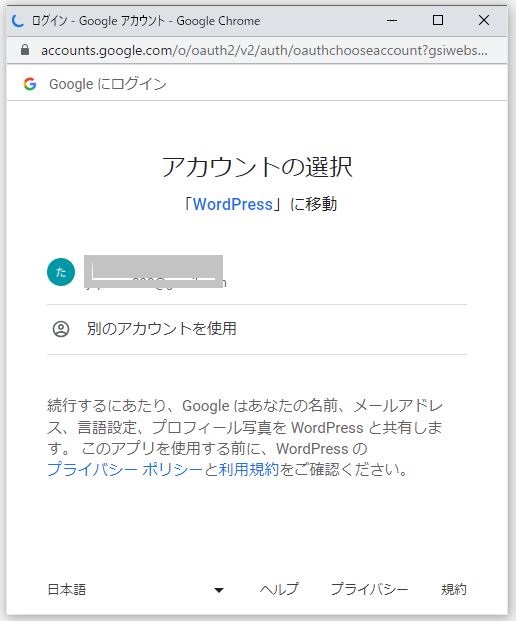
下のような画面になったら、Jetpackと連携したいGoogleアカウントを選択して次に進みます。


アカウントの選択までが終了すると、あなたのメールアドレス宛に確認メールが送られます。


Jetpackのセットアップを完了させる
受信したメールを開くと以下のような内容になっているはず。
『Jetpackのセットアップを完了する』をクリックしましょう。



特にどこかのサイトにリンクするとかは無いですよ。


Jetpackの使い方
セットアップが完了したら、実際の使い方を見ていきましょう。
本文中に『/AI』と入力→再接続
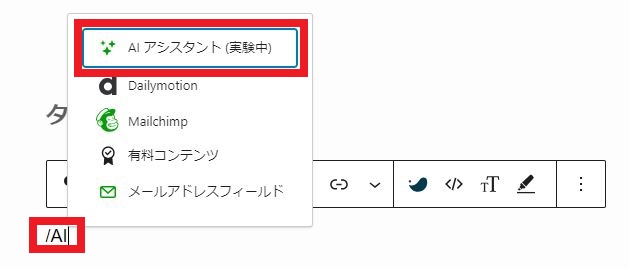
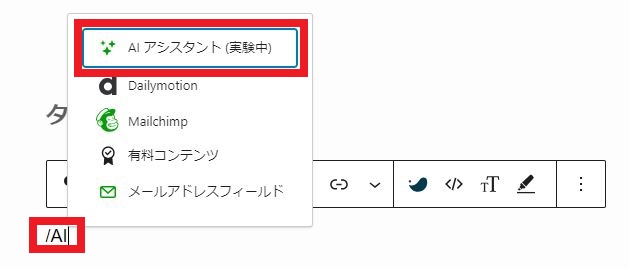
WordPressブログ記事の本文中で『/AI』と入力すると以下のようにメニューが現れます。



/(スラッシュ)を忘れないでくださいね。


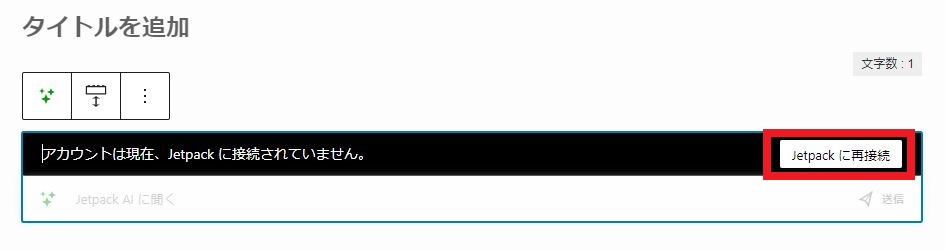
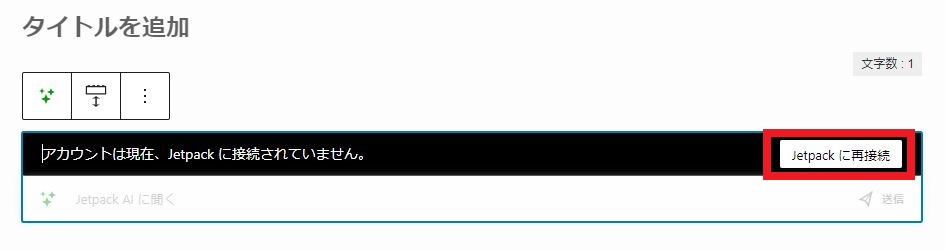
上記画面で『AIアシスタント(実験中)』を選択すると、以下のようになります。


見て分かるように使い始めは未接続の状態なので、右端の『JetPackに再接続』をクリックします。
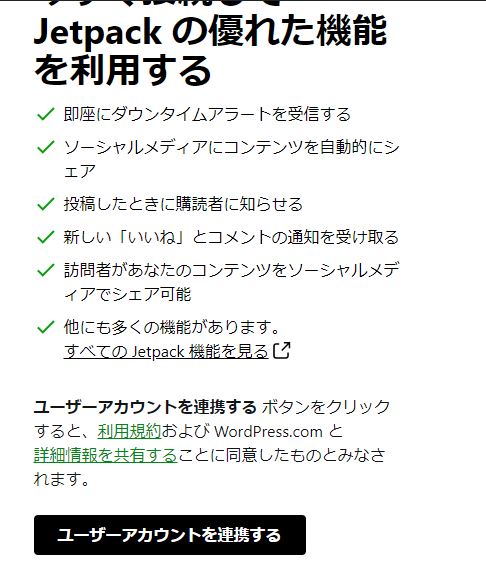
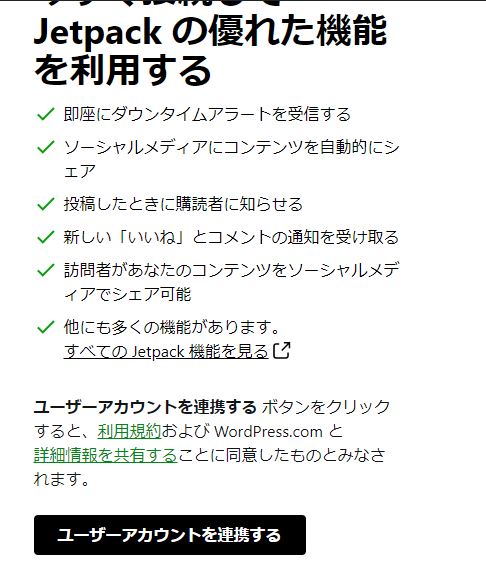
以下のような画面が現れますので、『ユーザーアカウントを連携する』をクリックしましょう。


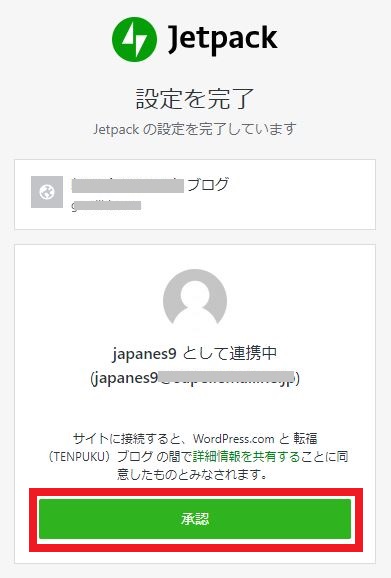
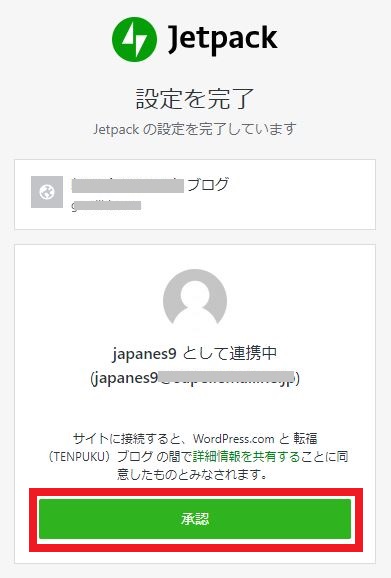
一瞬で、連携設定が終了します。続けて一番下の『承認』をクリックしてください。


承認が済むと、以下のように左メニューに『My Jetpack』と表示されるようになります。


これでようやく本使用できるようになりました。
次から実際の使用例を解説していきます。
JetPackでAIを使用する
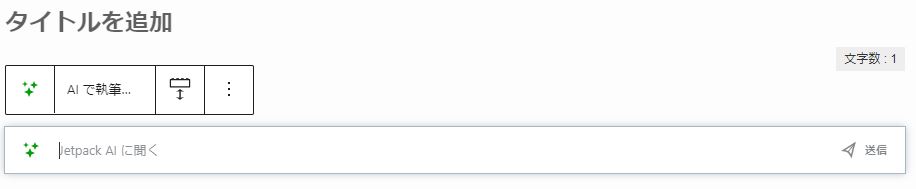
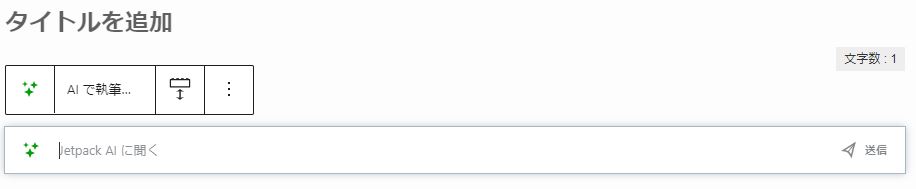
ブログ記事の本文中で『/AI』と入力すると以下のようにプロンプト入力欄が現れますので、
ここに質問や欲しい情報を文章で入力していきます。


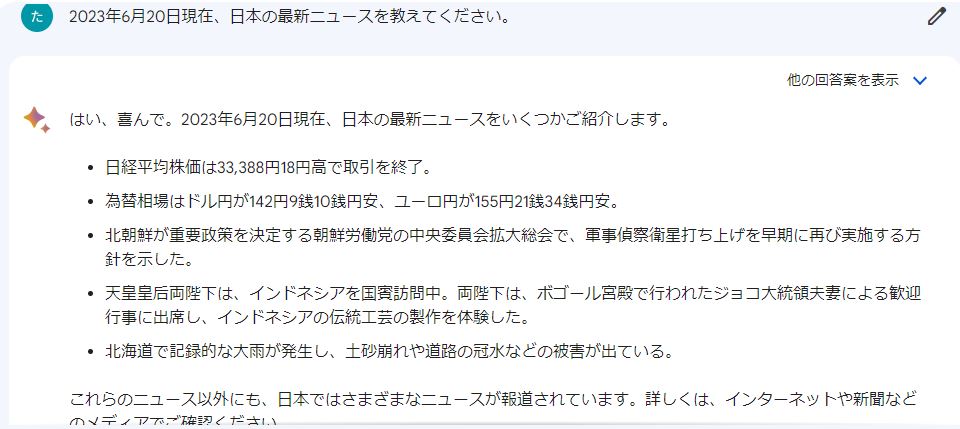
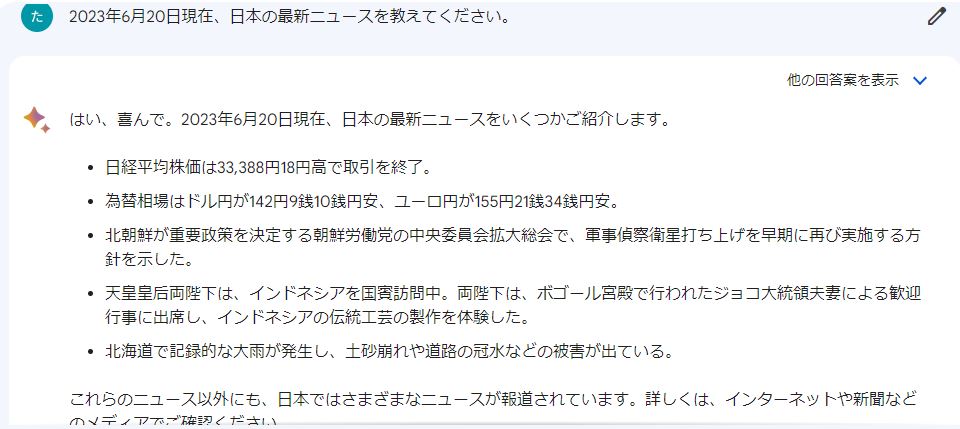
最新情報を得るのは無理
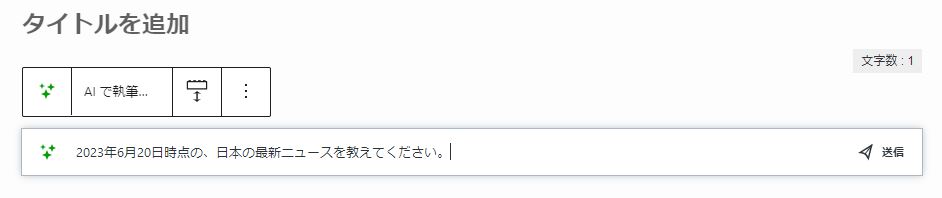
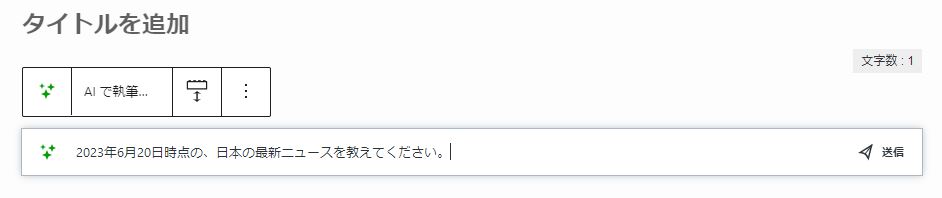
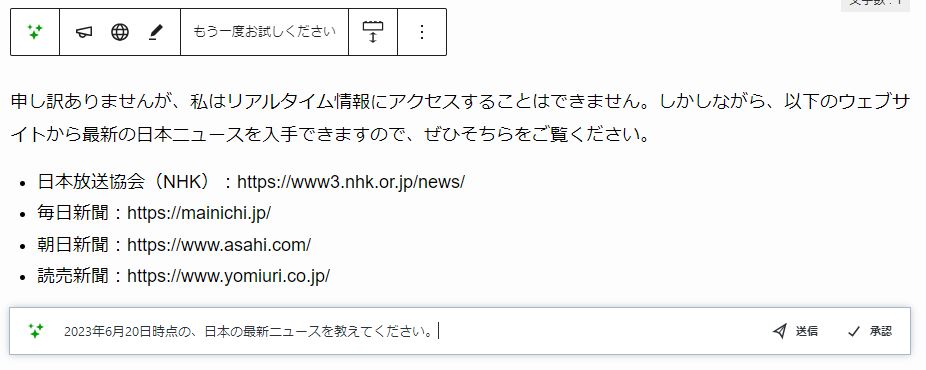
以下では、試しに最新のニュースが得られるようなプロンプト(作業指示)を入力し、
右端の『送信』ボタンをクリックしてみました。



回答までには数秒程度かかりますよ


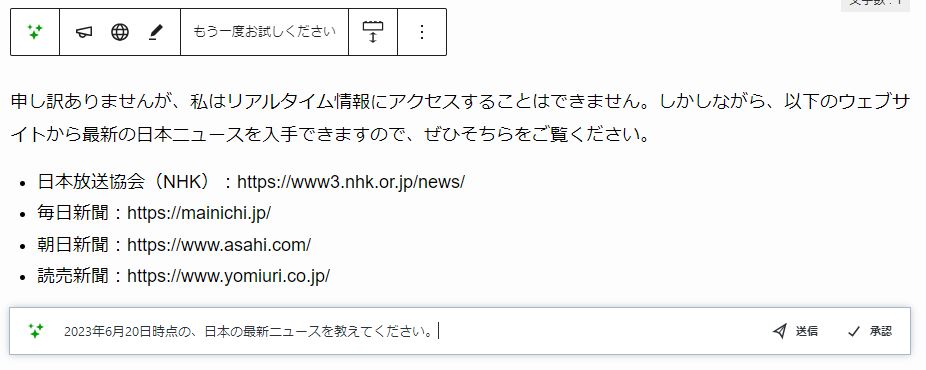
すると、以下の画面のような回答が得られました。


chatGPTではGPT-3のバージョンだと。2020年9月までの情報で回答が行われます。
chatGPTの正式なサービスでは、『GPT-4』が最新で有料なら使用が可能です(2023年6月20日現在)。



今の所、Jetpackでは最新情報を得るのは難しいです。
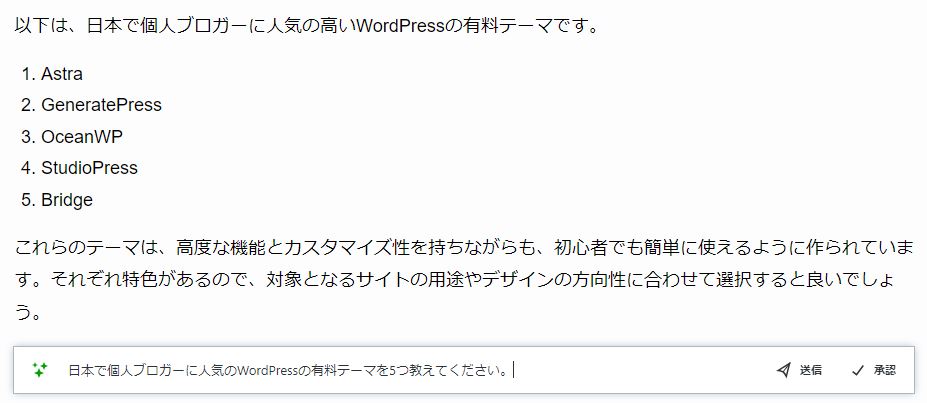
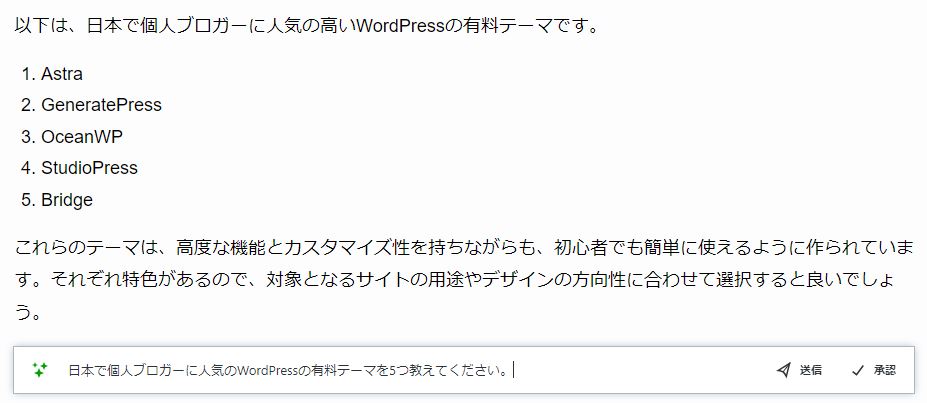
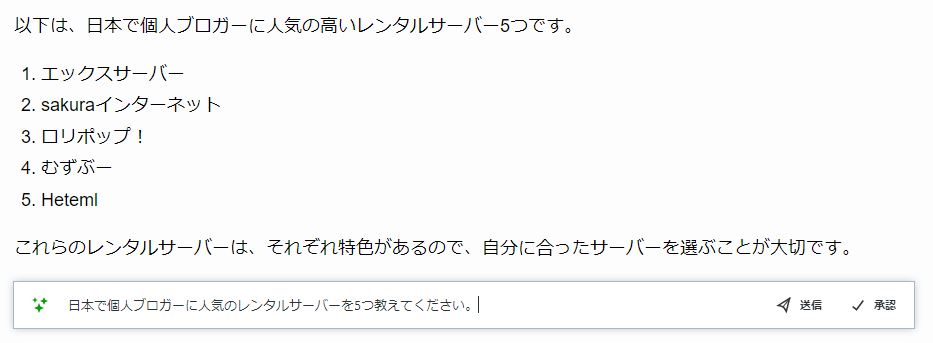
試しに『日本で個人ブロガーに人気のWordPressの有料テーマを5つ教えてください。』、
というプロンプトには、以下のような回答が得られました。


ブログをやっている方なら、『Affinger』や『SWELL』、『THOR』『JIN』などを想像したでしょう。
ですが残念ながらそういった回答は得られませんでした。



初めて見る名前ばかりでしたね。
最新の情報を得るのは諦めた方がよさそうですね。
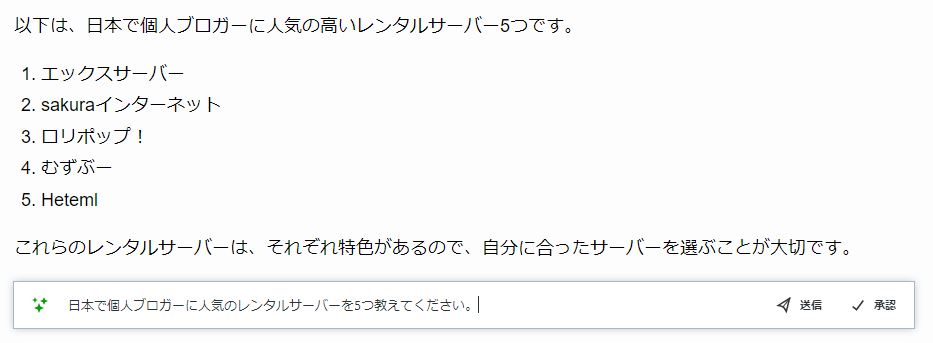
最後に、もう一例だけ掲載しておきます。


新しい知見を得るにはいいかも知れませんね…。
プロンプトに『比較』の文字を入れてみる
続いて、比較記事を書いている場合のプロンプトを想定してみました。
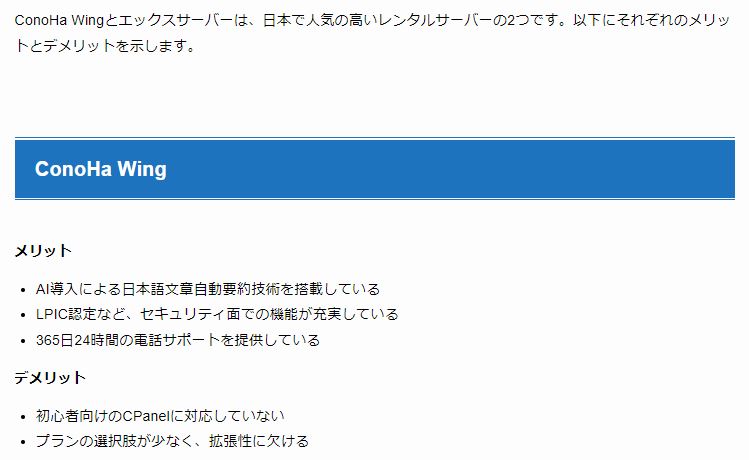
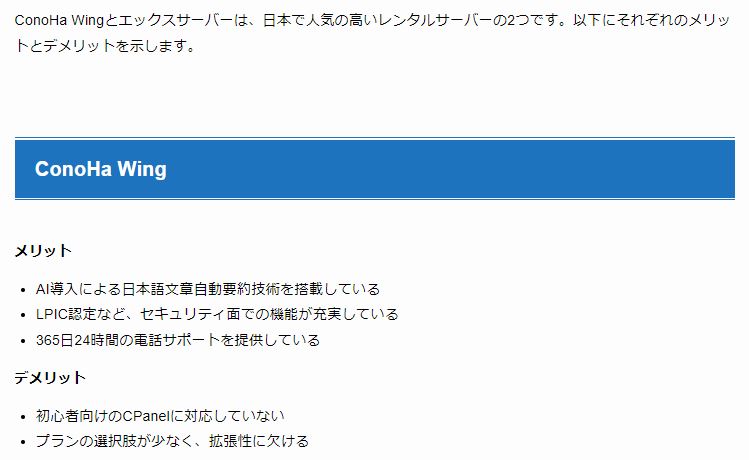
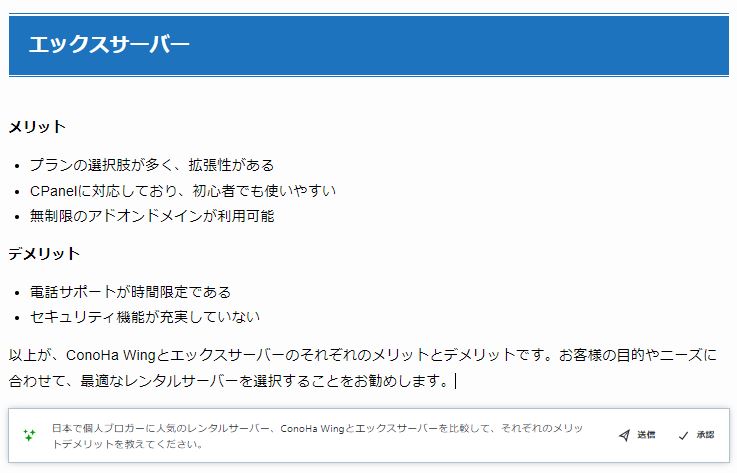
プロンプトは『日本で個人ブロガーに人気のレンタルサーバー、ConoHa WINGとエックスサーバーを比較して、それぞれのメリットデメリットを教えてください』と入力してみました。



良く見かける比較項目ですよね。
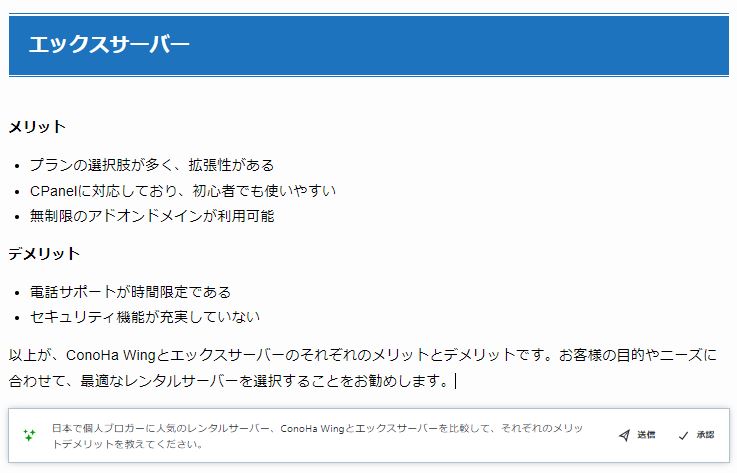
得られた回答は次のような感じです(2つの画像に分けてあります)。




見出しをそれぞれのサーバー名にしてはくれましたが、メリットやデメリットの内容は微妙ですね…。
また見出しでそれぞれのサーバーを分けて書いているので、一目で比較しづらいです…。
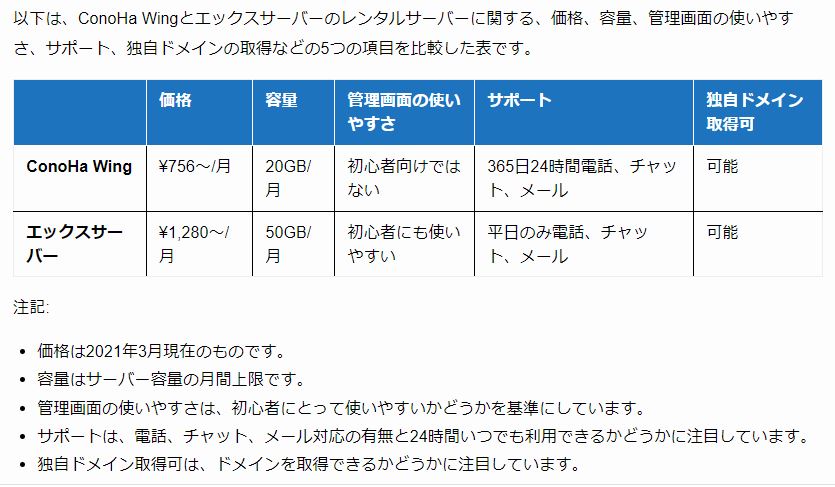
比較させる項目を具体的に入力する
先ほどのプロンプトでは、あまり納得できる回答が得られませんでした。
なので、プロンプトをより具体的な内容に変えてみました。



プロンプトの作り方は今後、最重要になってきますよ
プロンプトは以下のような感じです。


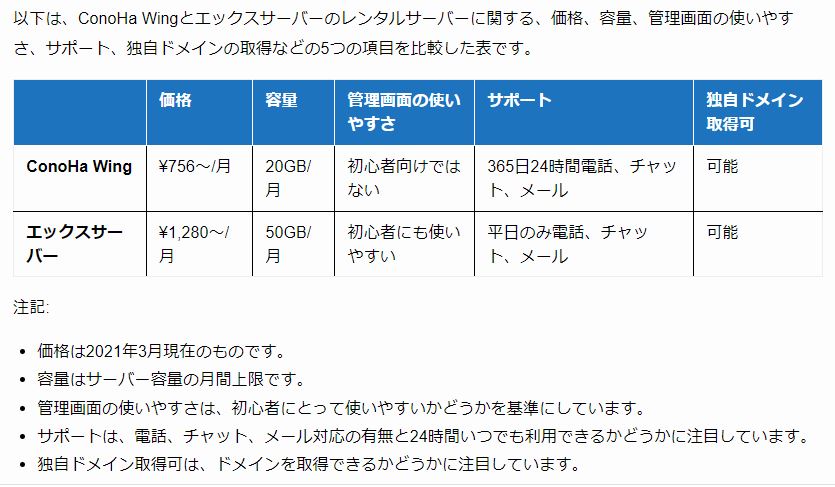
すると、以下のような回答が得られました。


今度は項目を具体的にした効果もあり、表もそれなりのものを作成してくれました。



一目で比較できますね。デザインはともかく…。
見やすさや注記を入れるなどの工夫などもあり、及第点といえる内容ではないでしょうか。



注記をふんだんに入れるという発想は、自分では思いつかなそうですね。
プロンプトは具体性が重要
いくつかの例で見てきたように、漠然としたプロンプトで満足できる回答を得るのは難しそうです。
なので今のJetpackでは、得られた回答をそのまま使用する訳にはいかないでしょう。



自分なりの編集や変更は必要ですね
ですが、プロンプトの使い方次第では、自分では出てこないような見せ方や情報を見ることもできそうです。



思わぬ所で見出しやリスト、表などを提案してくれますよ。
JetpackでAIを活用するメリット
JetpackでAIを活用すると、次のようなメリットがあると考えられます。
- ブログの作成や管理が楽になる
- ブログの執筆スピードが早まる
- 今後のAIの進歩に対する予行練習になる
- 無料でAIが利用できる
プロンプト次第で回答の精度が高まることは確認できたと思います。
chatGPTがもっと広まって、誰もが使えるようになる前に、少しでも使いこなせるようになることにはメリットしかありません。
まとめ:WordPressブログにAIを導入する方法ーJetpackで始めよう!
この記事では、WordPressブログにAIを導入する手段の一つとして、プラグインのJetpackを紹介してきました。
すでに何度も確認したように、Jetpackは回答をそのまま記事にできますが、情報の鮮度には大いに問題があります。
ですが、プロンプトを今から学習するには持ってこいのツールです。
少なくとも、chatGPTやAIの波に乗り遅れないことを意識するなら、ぜひとも導入しておくべきツールです。
また、BardというMicrosoftのツールでは、最新の情報を得ることもできます。


JetpackとBardを併用して、ブログ執筆の新たなツールとして活用してみましょう。
ということで、この記事は以上です。